Im vorigen Artikel wurden Zeitleisten eingeführt und einige Tools und Javascript-Bibliotheken mit Beispielen vorgestellt. Doch wie sieht es aus, wenn diese zum Einsatz kommen?
Aus den vielen Tools wurden subjektiv die beiden Javascript-Bibliotheken Simile und Timeglider ausgewählt und kurz getestet. Bei beiden Versionen werden die gleichen Daten verwendet: Ereignisse aus der UDE, Mercator-Professuren und Poet in Residence.
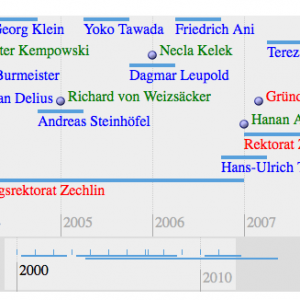
Simile: Beispiel unter http://www.uni-due.de/zim/kerkewitz/beispiele/timeline/simile/simile-UDE.html
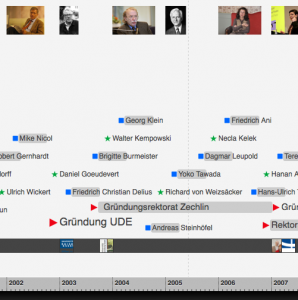
Timeglider: Beispiel unter http://www.uni-due.de/zim/kerkewitz/beispiele/timeline/timeglider/timeglider-UDE.html
Diese und weitere Beispiele finden sich unter:
http://www.uni-due.de/zim/kerkewitz/beispiele
Fazit
Das Scrollen auf der Zeitachse ist in beiden Versionen unterschiedlich realisiert. Bei beiden können eigene Ikonen/Bilder für die Zeitpunkte verwendet werden. Zusätzlich gibt es Pop-Up-Fenster, die weitere Daten enthalten können. Die Daten der einzelnen Ereignisse können bei beiden Versionen unter Verwendung von z. B. json eingebunden werden; sie können aber auch dynamisch erzeugt werden. Simile bietet mehrere Bänder, auf denen jeweils ein Zeitstrahl mit unterschiedlicher Skalierung verwendet werden kann. Bei Timeglider können auf der Zeitleiste Bilder und eine Legende verwendet werden. Zudem gibt es hier eine Zoom-Funktion.
Insgesamt scheint Timeglider etwas flexibler, jedoch ist die Darstellung mit den Bändern von Simile auch sehr eindrucksvoll. Entscheiden Sie selbst. Welches Tool gefällt Ihnen besser?